ඉතින් ඔන්න මම අද ඔයාලට කියලා දෙන්නෙ වෙබ් බ්රව්සර් එකක් හදන විදිය. ඇප් කියපුවාම ඉතින් මතක් වෙන්නේ Android Studio නෙ නේද?. මේවා මොනවත් ඕනෙ නෑ මොන දැනුමක්වත් ඕනෙ නෑ. හරිම සරළයි
පියවර 01⇀ වේබ් පිටුවට ලොග් වෙන්න. මෙතනින්. පසුව ඔයාලගෙ ඊමේල් ලිපිනය බාවිතා කරලා පහත සදහන් ආකරයට ලොග් වෙන්න.
පියවර 02⇀පසුව පහත සදහන් ආකාරයට වේබි පිටුව පෙන්වයි. එහි Create New App මත Click කරන්න
පියවර 03⇀දැන් අලුතින් ඔබට කැමති නමක් ලබා දෙන්න. මතක තියා ගන්න නමට හැඩැස් (Space) සහ එක එක් සංකේත (Symbol) ලබා දෙන්න එපා. මම MyPhotoBrowser කියලා නම් කරනවා.
පියවර 04⇀දැන් ඔබට පහත ආකාරයට පෙන්වයි. පැහැදිලි කරලා දෙන්න පහසු වෙන්න මම ඒක නම් කරලා තියනවා 1 සිට 5 දක්වා.
පියවර 02⇀පසුව පහත සදහන් ආකාරයට වේබි පිටුව පෙන්වයි. එහි Create New App මත Click කරන්න
පියවර 03⇀දැන් අලුතින් ඔබට කැමති නමක් ලබා දෙන්න. මතක තියා ගන්න නමට හැඩැස් (Space) සහ එක එක් සංකේත (Symbol) ලබා දෙන්න එපා. මම MyPhotoBrowser කියලා නම් කරනවා.
පියවර 04⇀දැන් ඔබට පහත ආකාරයට පෙන්වයි. පැහැදිලි කරලා දෙන්න පහසු වෙන්න මම ඒක නම් කරලා තියනවා 1 සිට 5 දක්වා.
2 Palette එකෙක් අපේ යෙදුම (App) ට අවශ්ය දේවල් ඇදලා දාන්න (Drag and Drop) පුලුවන් මේ කොටසට
3 ඉහත Add කර ගත්ත සියලුම දේවල් මෙම Components තිරුවෙහි දැක ගන්න පුලුවන්
4 අප භාවිතා කරන සෑම Components වලම වෙනස්කම් කරන්න පුලුවන් තරුවයි මේ. මේක Properties කියලා හදුන්වලා තියනවා. හරිම ලේසියි. උදා : Color, Title, Size.
5 මේ කොටසෙ Designer කියලයි Blocks කියලයි කොටස් දෙකක් තියනවානෙ.දැන් අපි ඉන්න Design කරන පැත්තෙ. Block පැත්තේ තමයි අපි මේක Progrmme කරන්නෙ. ඒක හරිම ලේසියි.
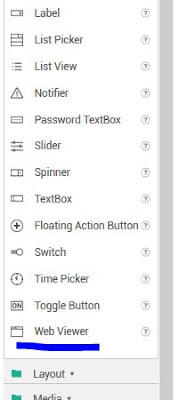
පියවර 05⇀හොදයි දැන් අපි අපේ App එකට අවශ්ය වෙන දේවල් Palette එකෙන් Design ඒරියා එකට ඇදලා දා ගන්නයි යන්නේ. අපිට අවශ්ය වෙන්න Web Viewer කියන Component එක විතරයි. හොදයි ඒක තියන්නෙ User Interface කියන Link එක දිය ඇරියාම අවසානයට.
⇓⇓⇓⇓⇓
පියවර 06⇀ Web Viewer එක drag and drop කරපුවම ඔයාලට මෙන්න මෙහෙම දකින්න පුුලුවන් වෙයි
පියවර 07⇀තව පොඩි දෙයක් කරන්න ඕන. ඒ තමයි ඔයාලට පේනවද Palette menu එකේ පහලින්ම තියනවා Extension කියලා link එකක් ඒකත් දිග හරින්න. ඒකෙ තියනවා පේනවද import extension කියලා link එකක්. අන්න ඒකත් Click කරන්න.මම දෙනවා පොඩ් File එකක් අන්න ඒක Download කරගෙන ඉන්න.
පියවර 08⇀ මම දුන්න Extension එක් Import කරපුවාම පහත ආකාරයට පෙන්වයි. ඊට පස්සෙ අපි ඒ Extension file එකත් අර විදියට මැද කොටසට Drag and Drop කරනවා.
පියවර 09⇀අපි දැන් අවශ්ය කරන Components Add කරලා ඉවරයි. දැන් තියන්නෙ Right side එකේ තියන Property area එකට යන එක. මොකද එකෙන් තමයි අපි ඇප් එක ලස්සන කරන්නෙ. ඔයාලට පේනවා ඇති App එකේ Title bar එක් නිල් පාටයි. සුදු පාටින් Screen 1 කියලා තියනවා. මම ඒක වෙනස් කරනවා. එක උඩ Click කරන්න. ඊට පස්සේ ඒකට අදාල properties ටික පෙන්වයි දකුණු පැත්තෙ. දැන් පහලට යනවා. Title කියන property එක හොයා ගෙන ඔයාට කැමති දෙයක් type කරන්න. ඔය විදියට කැමති property එකක් වෙනස් කරලා බලන්න.
⇓⇓⇓⇓⇓
කියන්න අමතක උනා දෙයක්. අපි Add කරපු Web Viewer එකේ property එකක් තියනවා ඒක උඩ Click කරලා බලන්න Home URL කියලා ඇති. ඒකට https://www.pexels.com/search/beautiful/ මෙන්න මේක copy කරන්න මතක ඇතිව හොදද.පියවර 10⇀දැන් අපි Designer එක කරලා ඉවරයි. Block පැත්තට යමු . උඩම තියන Blocks කියන Button එක Click කරන්න. ඉතින් මේ කොටසෙ තමයි අපිට programme එක කරන්න තියන්නෙ. බලන්නකො හරිම ලේසියි.
⇓⇓⇓⇓⇓
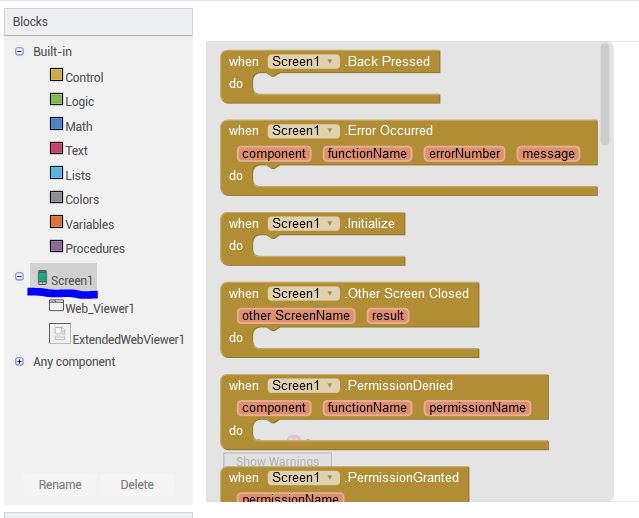
පියවර 11⇀පොඩ්ඩක් හිතලා බලන්න Programme එකක් Run වෙනවා කියන්නෙ යම් සිද්ධි (Events) එකින් එකට වෙනවා කියන එක නේද?. එහෙනන් මෙතන එකටම වෙන්නෙ App එක් Load වෙන එකනෙ. ඒක හදමු. ඔය වම් පැත්තෙ Blocks වල තියන Screen 1 Click කරන්නකො.
පියවර 12⇀ඔයාලට පේනවා ඇති අපේ App එකේ තියන Screen එකට අදාල Evens ටික පේනවා. අපි ගන්න ඕනෙ when Screen1 Initialize කියන එක නේද? ඒ කියන්න Screen1 Open වෙනකොට මොකද වේන්න ඕන කියන්නෙ මෙනන තමයි. ඒ block එක drag and drop කරන්න මැදට
⇓⇓⇓⇓⇓
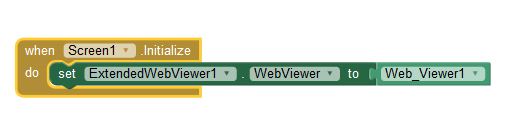
පියවර 13⇀ ඊට පස්සෙ ExtendedWebViewer1 Click කරන්න. පස්සේ පහත රූපයේ තියෙන විදියට Drag and Drop කරන්න
⇓⇓⇓⇓⇓
පියවර 14⇀ ඊට පස්සෙ WebViewer1 Click කරන්න. පස්සේ පහත රූපයේ තියෙන විදියට Drag and Drop කරන්න ⇓⇓⇓⇓⇓
⇓⇓⇓⇓⇓
පියවර 15⇀ ඊට පස්සෙ ExtendedWebViewer1 Click කරන්න . පස්සේ පහත රූපයේ තියෙන විදියට Drag and Drop කරන්න
පියවර 16⇀ නැවතත් ExtendedWebViewer1 Click කරන්න . පස්සේ පහත රූපයේ තියෙන විදියට ඒ මතට Drag and Drop කරන්න
⇓⇓⇓⇓⇓
පියවර 17⇀ නැවතත් Built In කොටසෙහි ඇති Text Blocks පහත රූපයේ තියෙන විදියට ඒ මතට Drag and Drop කරන්න
පියවර 18⇀ නැවතත් Built In කොටසෙහි ඇති Variable Blocks පහත රූපයේ තියෙන විදියට ඒ මතට Drag and Drop කරන්න
⇓⇓⇓⇓⇓
පියවර 19⇀ නැවතත් Screen 1 Click කර පහත රූපයේ තියෙන විදියට ඒ මතට Drag and Drop කරන්න
පියවර 20⇀ නැවතත් Built In කොටසෙහි Controls Click කර පහත රූපයේ තියෙන විදියට ඒ මතට Drag and Drop කරන්න
⇓⇓⇓⇓⇓
මෙහි ඇති නිල් පාට කොටුව මත click කරන්න. එවිට පහත අයුරින් දැකිය හැකිය

දැක else කොටස if block මතට ඇද දමන්න
දැන් ඉවත Click කරන්න
පියවර 21⇀ නැවතත් Web Viewer 1 Click කර පහත රූපයේ තියෙන විදියට ඒ මතට Drag and Drop කරන්න
⇓⇓⇓⇓⇓

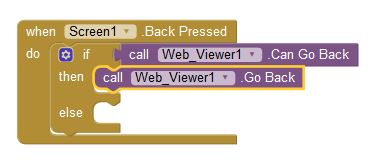
පියවර 22⇀ නැවතත් Built In කොටසෙහි Control Click කර පහත රූපයේ තියෙන විදියට ඒ මතට Drag and Drop කරන්න
⇓⇓⇓⇓⇓
දැන් සියලුම blocks සකස් කර අවසානයි. එය පහත ආකාරයට දැක ගන්න පුලුවන්
පියවර 23⇀දැන් APK File එකක් විදියට Export කර ගන්න පුලුවන්
අවශ්ය නම් AIA fjle එකක් විදියට Project එක් Export කර ගන්නත් පුලුවන්. පසුව ඒක upload කරලා modify කරන්න පුලුවන්.
ඉතින් මම හිතනවා ඔයාලා හැමෝටම මේක තෙරුම් ගන්න පුළුවන් උනා කියලා. අඩුපාඩු ඇති Comments කරන්න. වැදගත් කියලා හිතෙනවානම් Share කරන්න. Blog eka Follow කරන්නත් අමතක කරන්න එපා. සියළු දෙනාට ජය!!!!.










































No comments
Post a Comment