Step 02 → Click on “CREATE APPS” and Log in with your Gmail.
Step 03 → Now Click on “NEW PROJECT" from My Computer
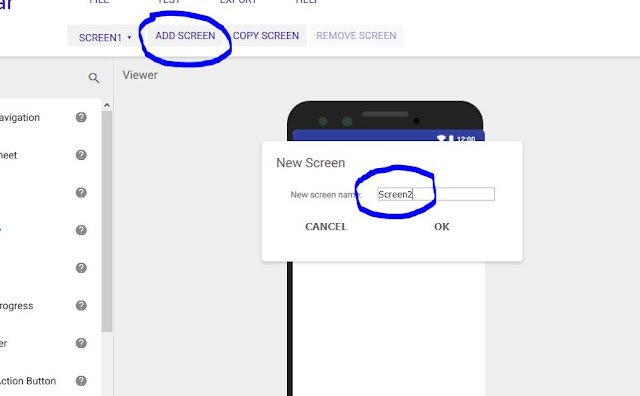
Step 04 → Type a new name and click NEXT
Step 05 → Then you can see like this screen
- The above shown screen is called Designer. From this page, you can add/delete Components and modify their properties.
- On the left side of your page, numbered 1 is the Components Palette or simply Palette . This consists of various components grouped under different categories.
- When you need to add a component, you can click on the component on the Palette, hold it and drag it onto the Viewer area of the Designer page.
- On the right side, you have the Components Hierarchy and the Designer Properties Panel (which is visible when you select a component).
- The Components Hierarchy shows the visible components added into the current project. The Designer Properties Panel will be visible when clicking on a component and displays the properties of that component.
- In the middle is the Viewer which gives a mocked up view of the app as seen on a real device. To add a component to the project, drag the component from the Palette and drop it inside the Viewer.
- Below the Viewer, the Non-visible Components Panel is present, which shows all the Non-Visible Components added to the current project.
- At the top of the page, various menus and options are present.
Step 06 → Find the Button component from the Palette under the User
Interface category. Click on it, and drag it onto the Viewer, while keeping the
mouse button clicked down. Following image show how you add a component to the project.
Step 07 → Now click on the Button1 displayed on the Components
Hierarchy. By default, this is how the components are named, you can rename
them if needed. The Properties Panel for the Button should be visible now.
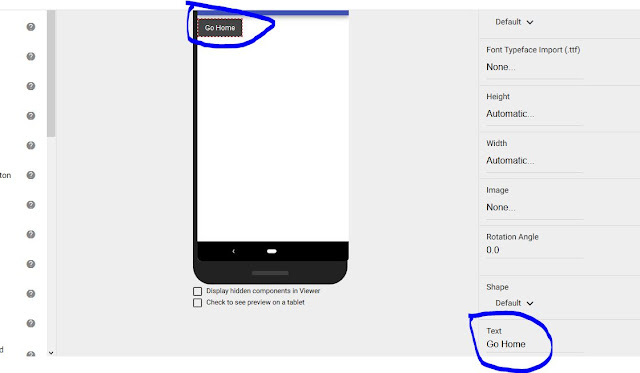
Step 08 → Now, find the Text property in that panel and change that to
Hello World!.


























How to use computer vision library like face recognition in kodular
ReplyDelete